npm install ng2-charts@2.4.1 --save
npm install chart.js --save
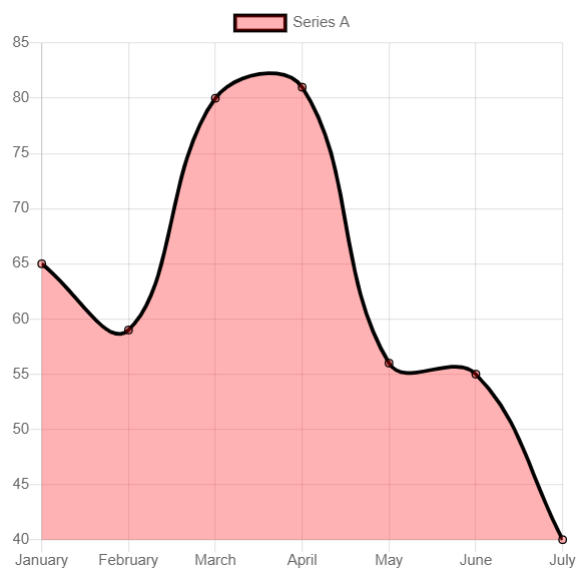
Line Chart - 折線圖
https://stackblitz.com/edit/ng2-charts-line-template
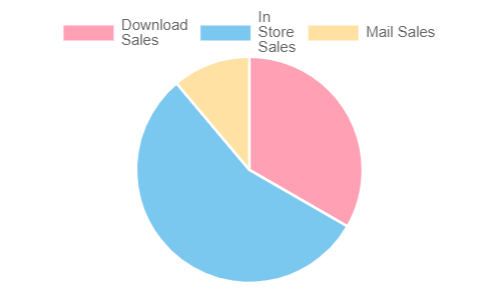
Pie Chart - 圓餅圖
https://stackblitz.com/edit/ng2-charts-pie-template
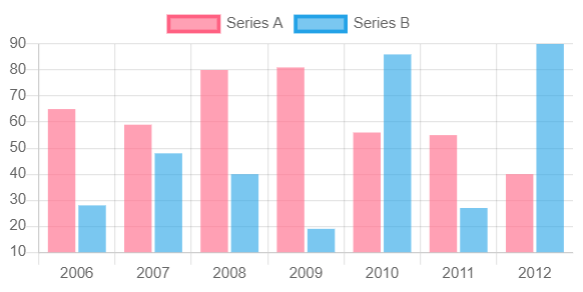
Bar Chart - 長條圖
https://stackblitz.com/edit/ng2-charts-bar-template
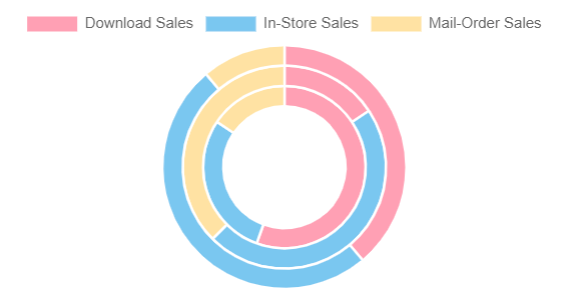
Doughnut Chart - 圓環圖
https://stackblitz.com/edit/ng2-charts-doughnut-template
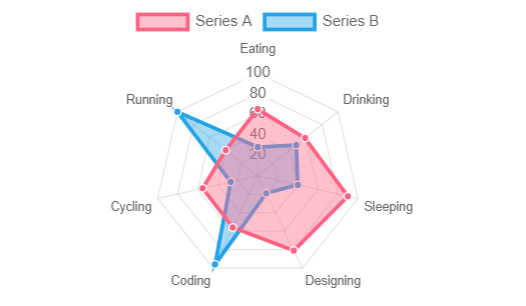
Radar Chart - 雷達圖
https://stackblitz.com/edit/ng2-charts-radar-template
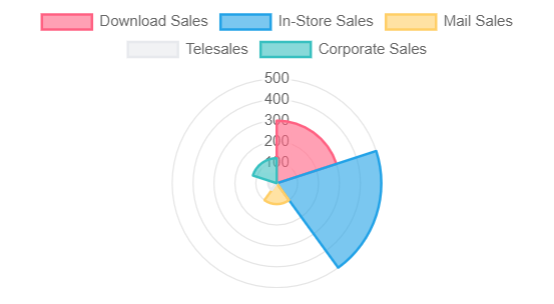
Polar Area Chart - 極面圖(自己想叫圓面圖)
https://stackblitz.com/edit/ng2-charts-polar-area-template
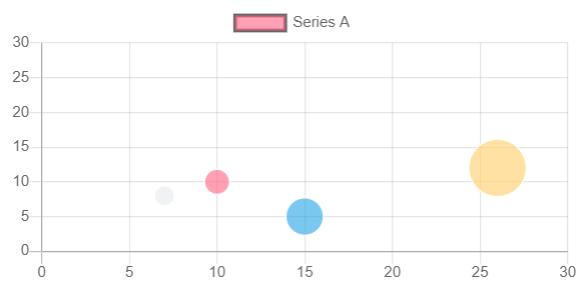
Bubble Chart - 泡泡圖
https://stackblitz.com/edit/ng2-charts-bubble-template
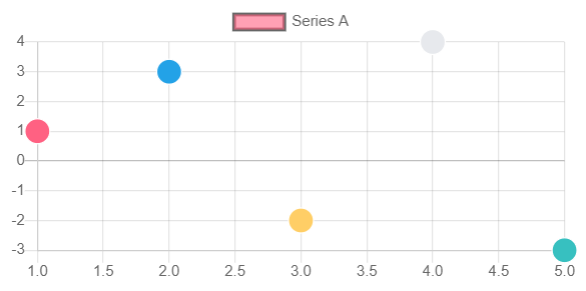
Scatter Chart - 分散圖
https://stackblitz.com/edit/ng2-charts-scatter-template
import { ChartsModule } from 'ng2-charts';
// In your App's module:
imports: [
ChartsModule
]
所有圖表類型都有一個 directive:baseChart,共八種類型:
line, bar, radar, pie, polarArea, doughnut, bubble and scatter
多數資訊還請參考 chart.js 的文件 http://www.chartjs.org/docs
原本就有設定幾個基礎的顏色,你可以使用 colors attribute 去替換顏色,假如有更多資料需要顏色,會隨機生成
https://www.npmjs.com/package/ng2-charts
